ServiceNow Script Editor
All scripts, regardless of the script type, have two parts:
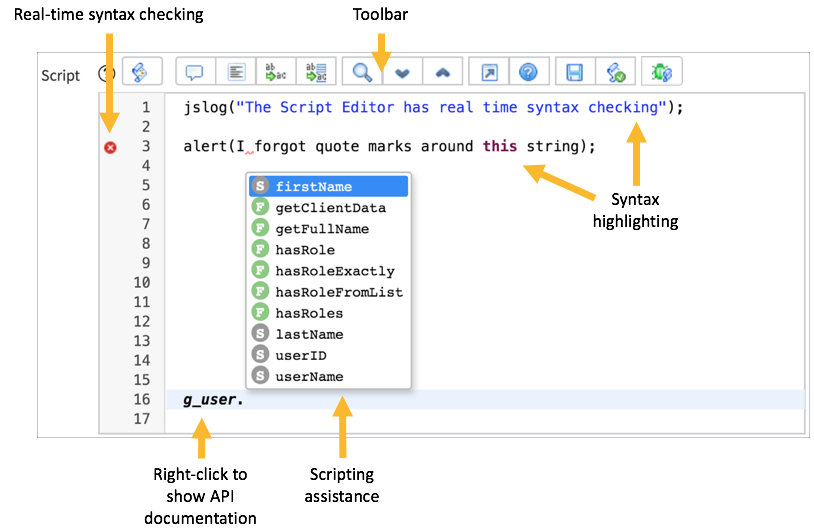
Although the configuration is different for every script type, the Script Editor is the same for all scripts. The Script Editor features include:
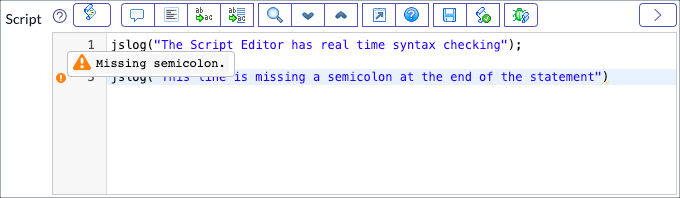
Real-time Syntax Checking
The Script Editor indicates JavaScript syntax errors by placing warning (

Real-time syntax checking looks for errors in JavaScript syntax only. For example, the syntax checker finds missing semicolons at the end of lines, incomplete arguments in for loops, and missing characters such as ", ', [ and }. The syntax checker cannot find typos in variable names, functions, or method names. The syntax checker cannot determine if a script works as expected.
Toolbar
The Script Editor toolbar contains buttons (from left to right) for:
Syntax Highlighting
The Script Editor applies color coding to scripts for readability.
The color coding palette is not user configurable.
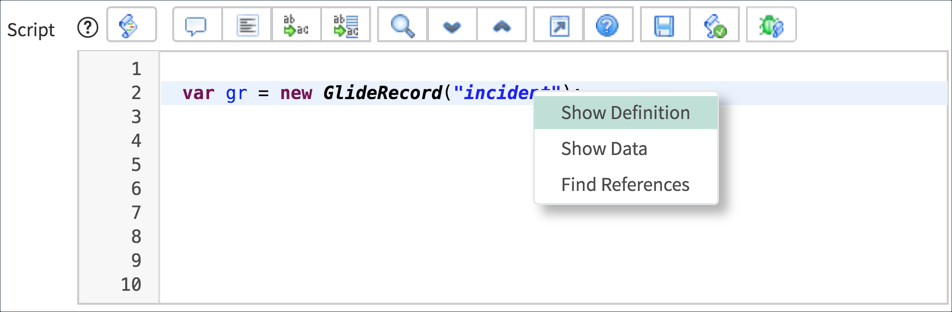
Show Documentation, Definitions, and Data
Right-click bold text in the Script Editor to view: